The idea of implementing new technology at work is to make things easier, friendly and foster positive change to improve workflow. All tools will be user-friendly and practical. But let’s not forget about integration.
ALEN – our Learning Management System – provides integrated tools to provide quick and efficient solutions. That’s the Premergency’s Form Builder case, an integrated tool to create multi-functional forms with several features to optimize a process.
You will have one environment with multiple easy-to-use solutions. Let’s take a look at our Form Builder plugin and what it has to offer.
First, what is a Form Builder?
Imagine you need to gather information on a specific topic, but you have
to include many people across different departments.
On top of that, you are running out of time and need to cover different levels to keep your team involved. Would you print out a form made in Excel? No! too many trees and too much time to get that form to everyone.
A form builder is a tool that will allow you to create responsive, well-organized digital forms QUICKLY. It does not require any high-level computer knowledge. Instead, it will enable you to drag & drop elements and fields in the order you want to have a good-looking form that you can share with your team and those you need information from.
Integration: Form Builder & Learning Management Systems (LMS)
The days in which you had different software for one purpose are gone. Integrating a Form Builder into your Learning Management System is a fantastic way to upgrade your workflow.
ALEN allows you to work with its Form Builder plugin to create and facilitate surveys, evaluations and feedback, data collection processes, and many more types of forms. All of this within the same environment, optimizing the overall on-platform learning and management experience.
It will also allow you to build multiple workflow frameworks, designate users or user sets for specific purposes, and establish custom notifications and tracking.
The Premergency’s Form Builder
Let’s get to know our Form Builder a little more. This plugin has several features that will help you with the creation process and the distribution, permissions, and functionality of each form.
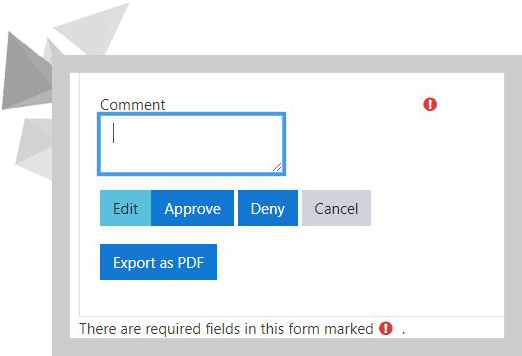
Drag & Drop
It’s like putting the cube in the square hole. The drag and drop feature shows you available elements for choosing and then organizing them as you want.
The form elements can be marked as “Required” to force users to enter a value for that specific field before submitting the form. You can also define CSS classes to change the styling of the element.
Workflow
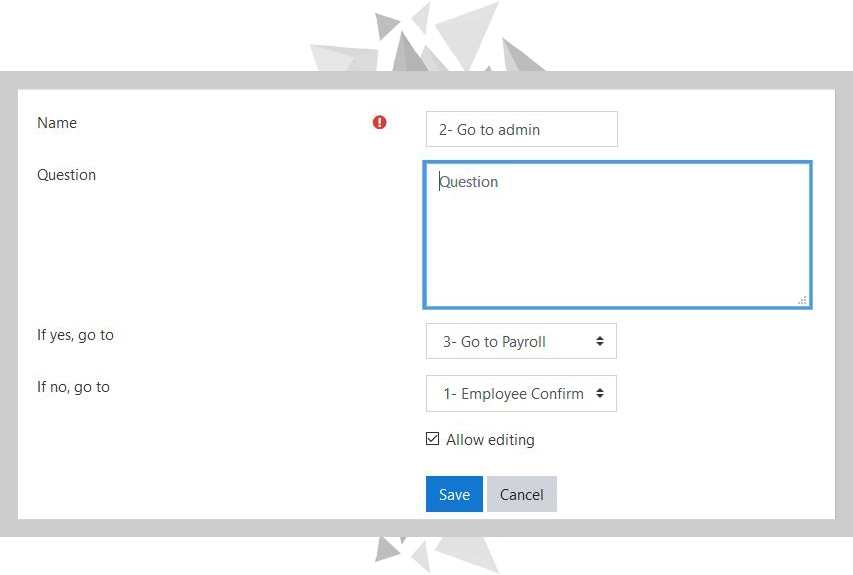
Hierarchies and distribution options allow you to establish an efficient workflow, either horizontally or vertically, within your organization. Let’s say you are waiting for a manager’s approval or maybe for the “go for it” of a co-worker. The form builder gives you the options to define who will receive the forms for review. Once the form is approved, it can be sent automatically to anyone based on your process and needs.
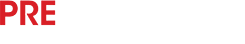
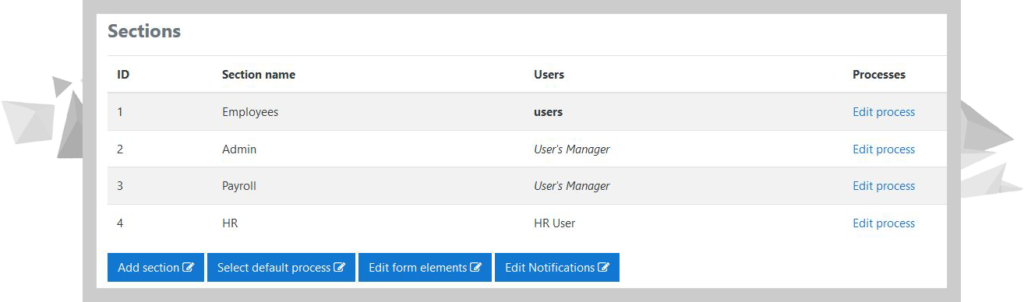
For instance, in the below example, a user will submit a form that will be sent to the Admin. The latter will have the option to edit, confirm or deny the entry. In case the form entry is approved, it will be sent to the “Payroll” user, who will have the same options.
Once the entry reaches the “HR” section, the HR will have the option to deny or archive the entry.
Creating a workflow is based on a simple procedure where the form creator must:
- Define the section name (example: Admin)
- Determine the next section where the entry will go once it’s submitted or approved.
- Designate the deny section where the entry will go in case it is rejected.
Conditional Logic
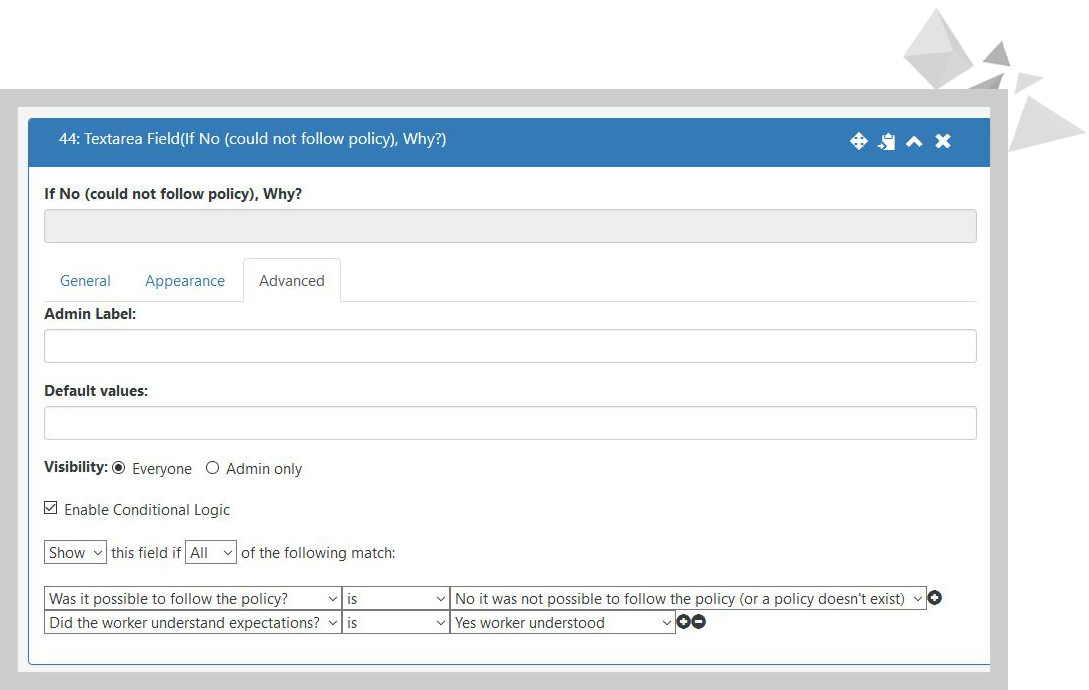
Yes. No. What’s next? The conditional logic allows elements to be shown or hidden based on a previous element’s selection value.
For example, if we have a Radio List element with “Yes” and “No” we can specify to show a text area when “Yes” is selected or hide a section of the form when the user selects “No”.
Each form element can have a conditional logic and can be defined when creating the form. This way, your form will provide custom information based on each user’s selections.
Roles & Permissions
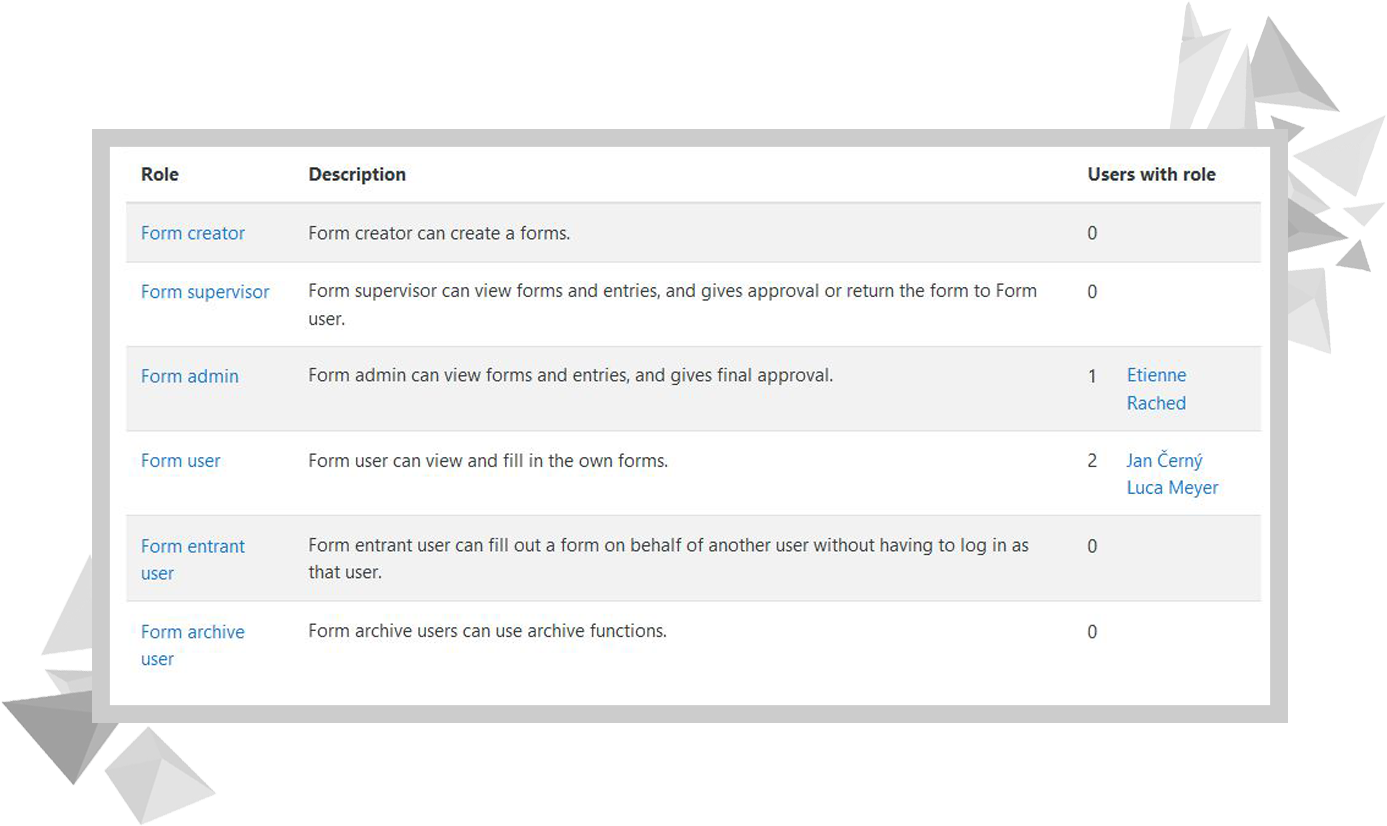
Having specific roles and permissions is a great feature that will help you maintain proper control of tour forms and accountability.
Roles refer to “who is who” in a form. For example, you can assign Form Users, Supervisors, Form Creators, and so on. This way, User X from the logistics department will be a Supervisor, but User Y from HR will be a Form Creator.
Permissions refer to “who can do what”. For instance, who can delete or edit a form.
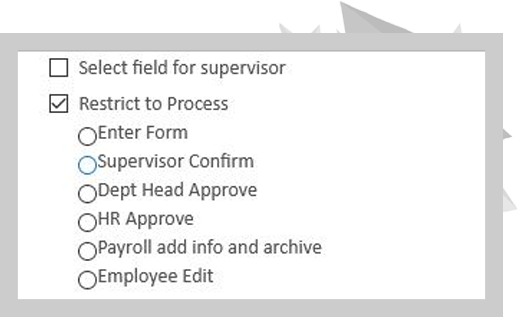
Restrict to Process 
While building the form, an element can be restricted to a process so that this element is only displayed during that specific process. A simple example would be creating a text area for the Admins section where only the admins can see the text area and write a note.
Besides restricting to process, an element can be limited to a user, allowing only one user to see the element. This way, you can customize one general form based on a specific department’s requirements.
Notifications & Email Templates
Getting some done without notifying your team or those involved doesn’t make sense. Right?
Notifications are a crucial part of every web application or plugin. In this case, our Form Builder provides you with a highly efficient Notifications system to cover various actions.
- When an entry is confirmed or denied.
- When an entry is cancelled.
- Notify preselected users or admins.
- Configure global notifications or form-specific notifications.
And more… Every notification is based on a template that can be customized without any HTML or coding knowledge.
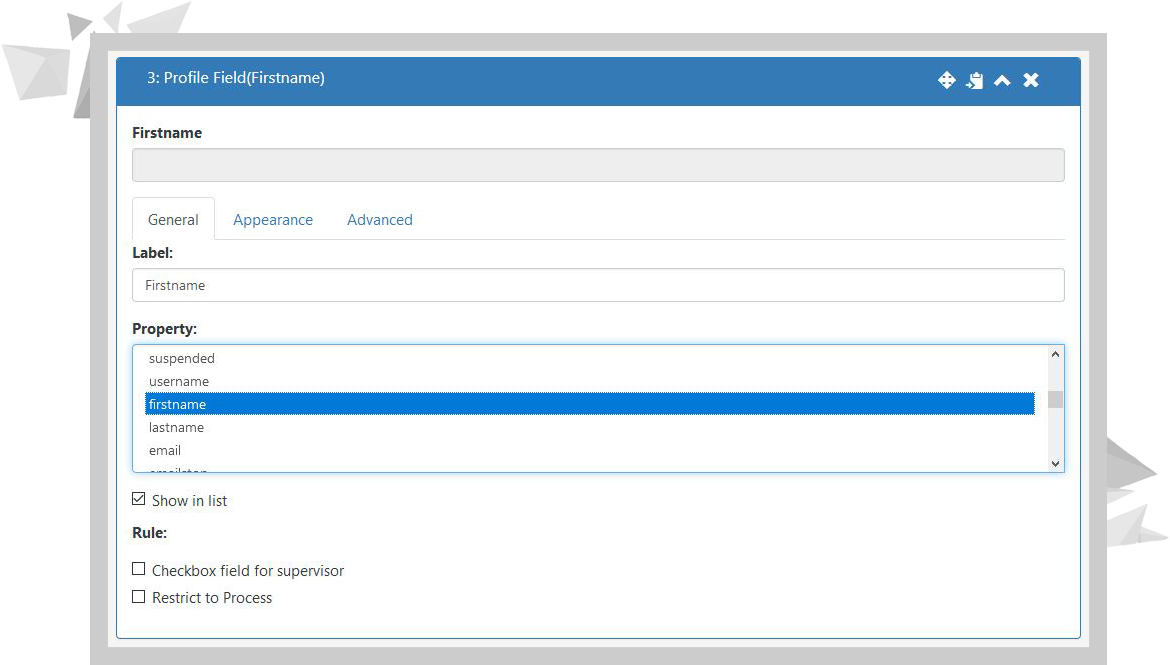
Updating User Profile Fields
The form builder has an element known as the Profile Field. When you add Profile Field to a form and the entry goes through the workflow and eventually gets archived, the user profile will be updated in the system by this new approved value.
For example, if we have a profile field connected to the user’s address and the user enters a new address when filling the form, once the entry is approved and archived, the user’s address will be automatically updated in the system with the new value.
This is an optional feature that can be configured when creating the form.
Submitting the Form on Behalf of a User
Sometimes – as admins or supervisors – we may need to submit a form on behalf of a user (an admin may need to create a new employment record for a user, etc.). The Form Builder will allow you to do that based on your role and permissions.
How to Create an Online Form with the Premergency Form Builder
Creating an online form with the Premergency Form Builder is both simple and straightfo rward.
rward.
Just follow these steps:
- Access your Form Builder in your LMS
- Click on Add New Form
- Choose which settings to turn on or off
- Set users permissions & Roles
- Create workflow
- Drag and drop the elements
- Use the form
Having an integrated Learning Management System is a clear advantage. You can centralize your efforts in one environment and work efficiently with your user’s database.
ALEN offers you an advanced learning network with tools like the Form Builder, specially designed for quick and friendly solutions. If you are interested in learning more about it, we will be happy to help you! Just send us a message here, and we will get in touch!